
Divi layout – Image hover effect
The image module hover effect tutorial has been far & away the most popular post on yatesdesign.com.au. Adapted from Codrops' "Ideas for Subtle Hover Effects" it's a nice way to display links and images. I've been meaning to...

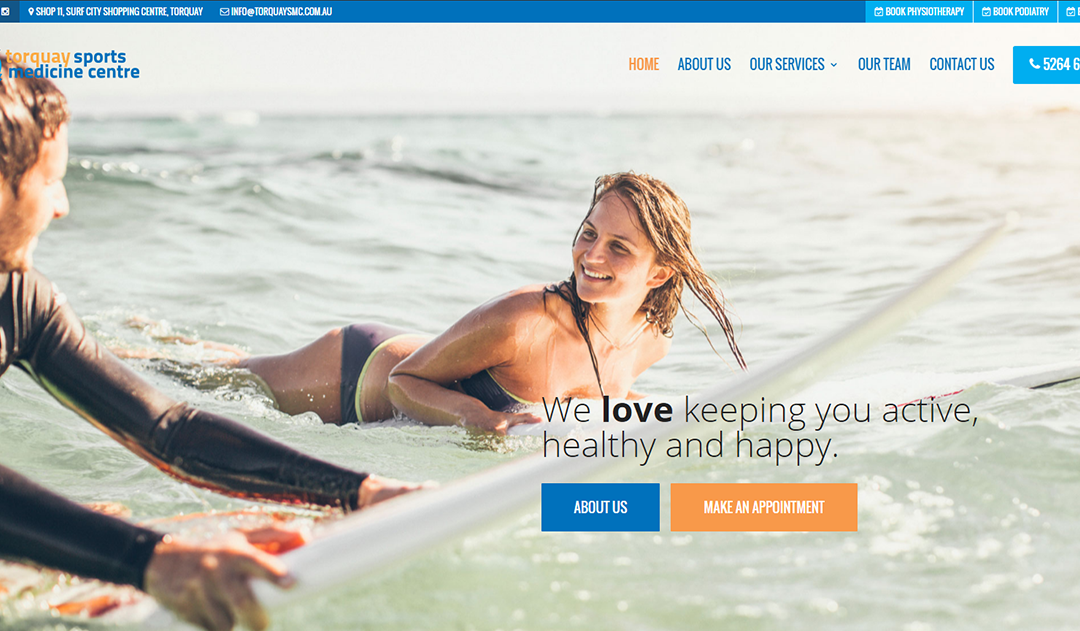
Divi secondary menu customisations
Divi's secondary menu is great for displaying important information to your site's visitors. I use this layout on a lot of sites, recently on Torquay Sports Medicine Centre's site I used it to make sure that contact details and...

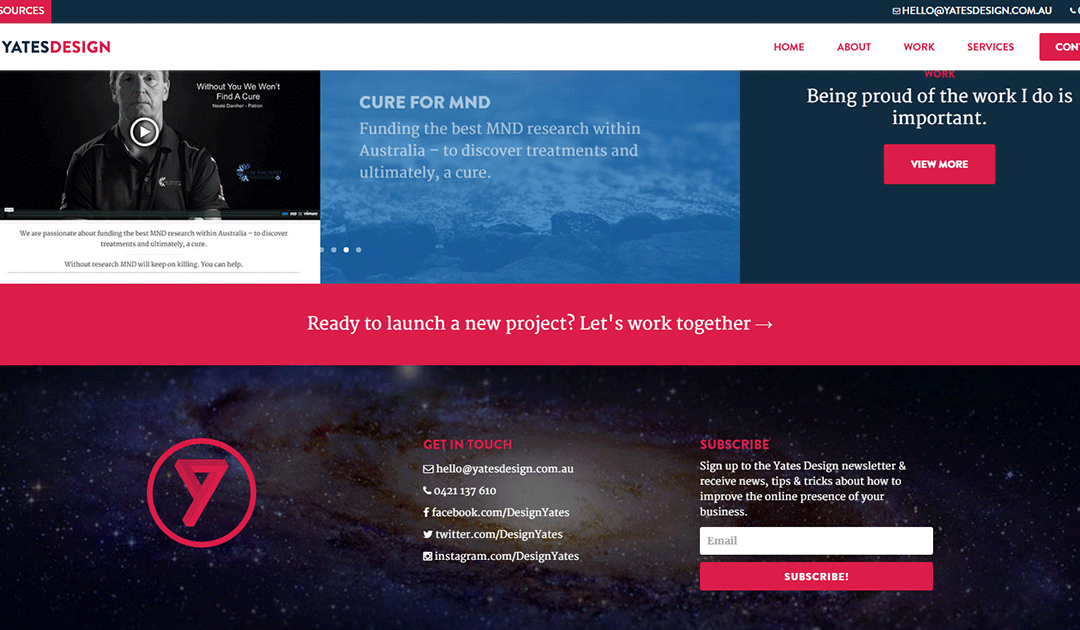
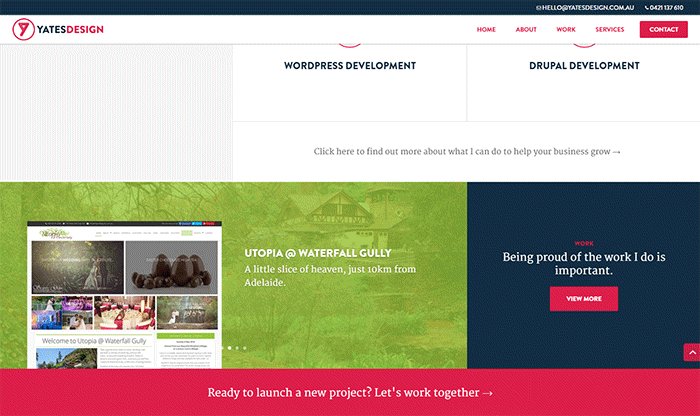
Divi Tutorial – create a full width call to action button
At the bottom of each page on yatesdesign.com.au I've got a button that reads "Ready to launch a new project? Let's work together →". It's a full width button that changes colour on hover and I get asked about it often so here's a...

Divi Tutorial – The Final Countdown
After seeing Andy Tran's article on The Best Hidden Feature of Divi, I decided I'd try and build something using inline JS, HTML & CSS to test Divi's code module out. I really hadn't used the code module at all and it didn't...

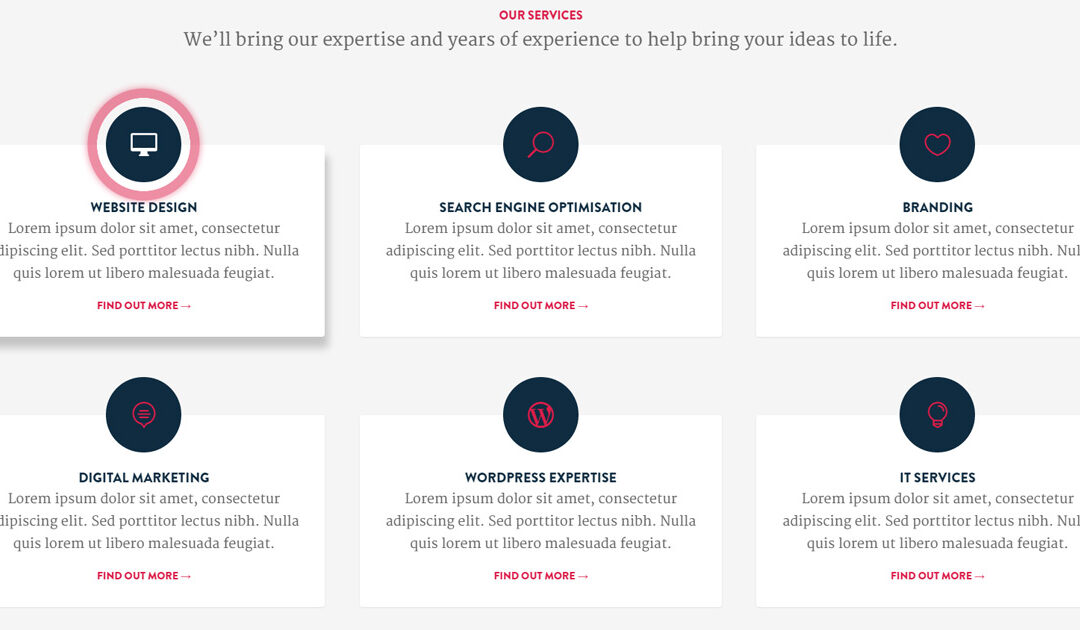
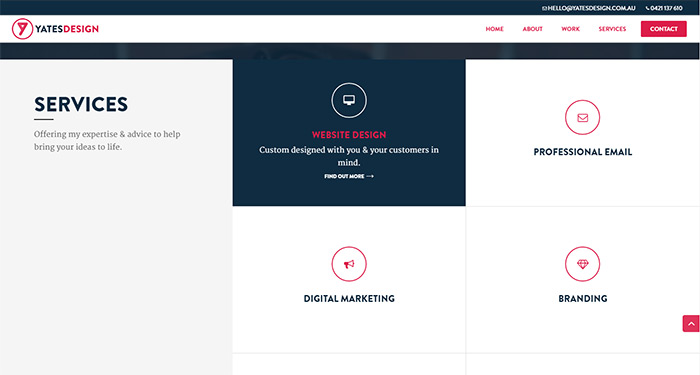
Divi Tutorial – Blurb Cards
This is an idea I had for the services section of the front page of yatesdesign.com.au that I didn't end up using. It uses Divi's blurb module to handle the card and icon and the button module to turn the entire card into a link....

Divi Tutorial – Image module hover effect
I've posted an updated version of this tutorial with an easy to download layout file and a few extra options.Divi's 3.0.49 update seems to have broken this effect. To fix it add this code to your CSS: .border-hover...

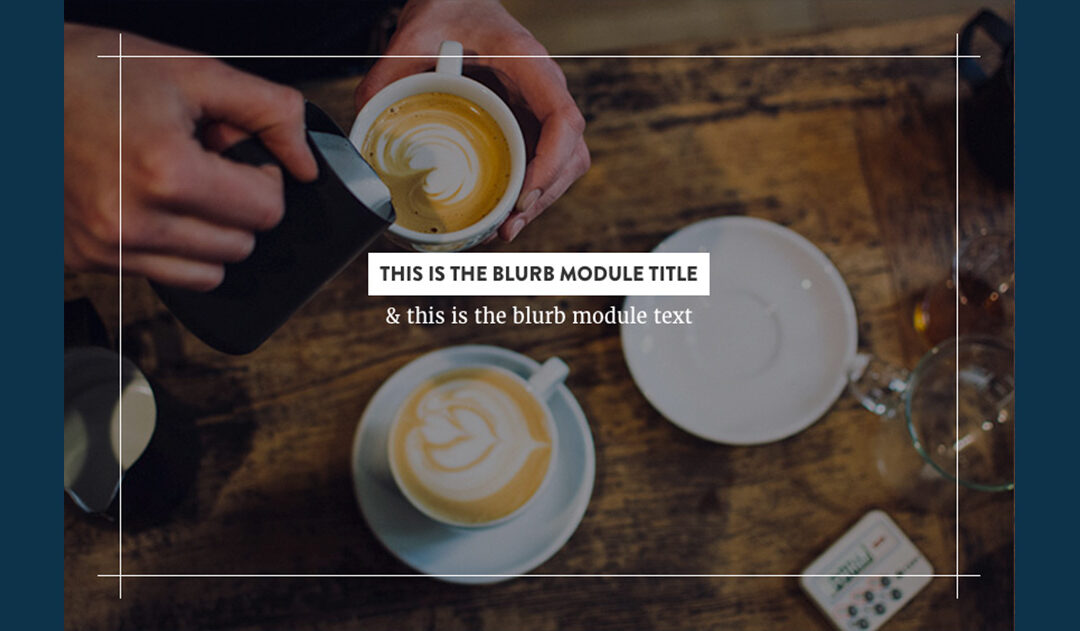
Divi tutorial – Blurb Module hover effects
This is a hover effect that I used on the front page of yatesdesign.com.au. In those blocks I used Font Awesome icons as I needed a Drupal icon. In the following tutorial, I'll use the Divi Blurb module to make things a little...

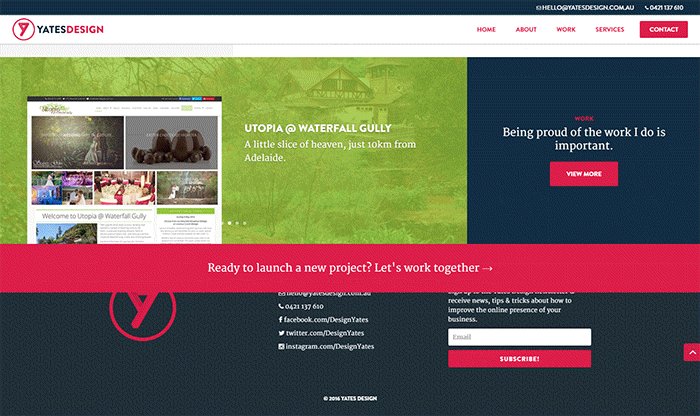
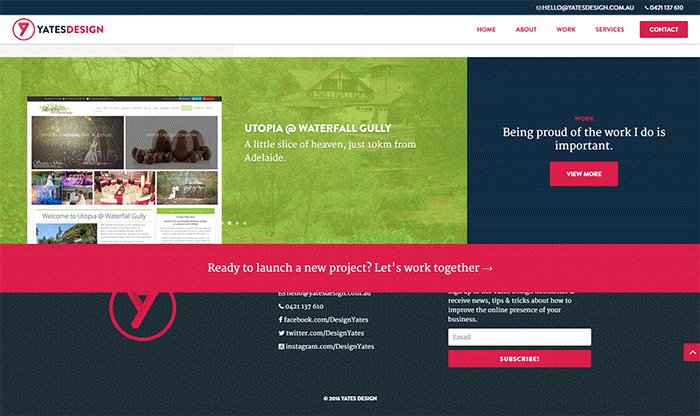
Divi tutorial – reveal footer on scroll
When redesigning yatesdesign.com.au I wanted to add this curtain reveal effect to the footer of the site. It's a fun effect & relatively easy to do. Scroll to the bottom of this page to take a look. The effect is done...