
Divi Tutorial – The Final Countdown
After seeing Andy Tran’s article on The Best Hidden Feature of Divi, I decided I’d try and build something using inline JS, HTML & CSS to test Divi’s code module out. I really hadn’t used the code module at all and it didn’t even occur to me that I could inline CSS and JS using <style> & <script> tags.
This is pretty exciting because when you couple the code module with Divi’s portability function, developers & designers can create some really wonderful stuff without being limited to Divi’s built-in modules.
I decided to build a coming soon page with a countdown timer. I adapted this Codepen from Chris Johnson.
You can download a Divi import file here:
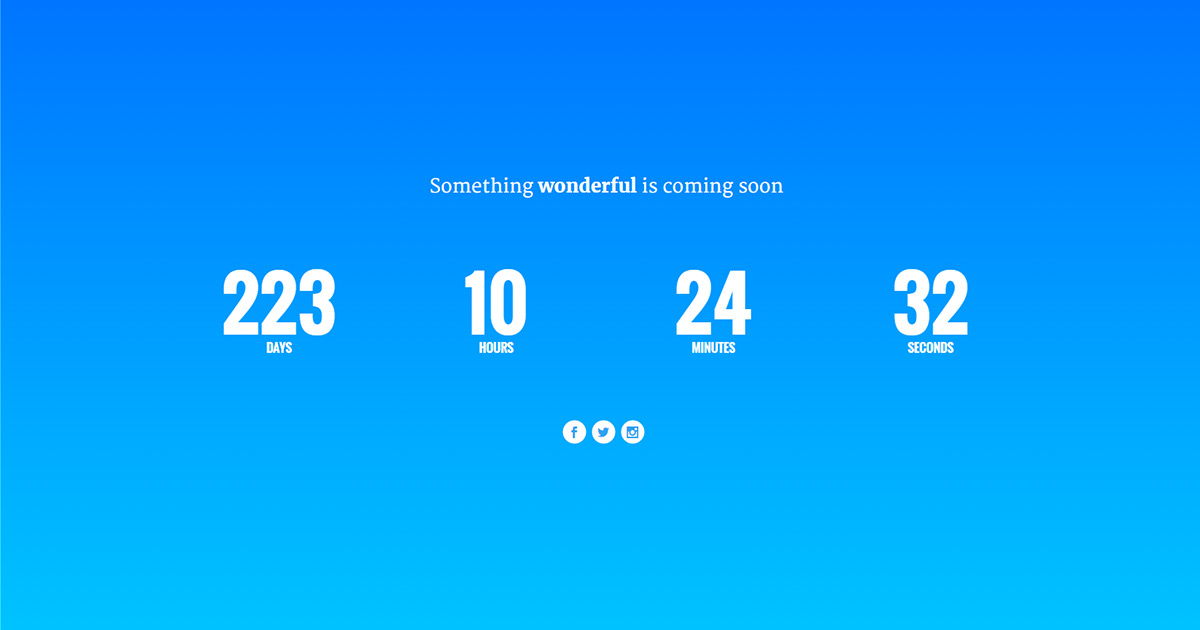
Here’s a look at what the finished product looks like. You can also see it used on a full page here:
Something wonderful is coming soon
- 00Days
- 00Hours
- 00Minutes
- 00Seconds
OK! On to the tutorial.
Step 1
Create a new page and in “Page Attributes” change the “Template” to “Blank Page”.Step 2
Import the layout file using Divi’s portability function found on the top of the page (the up & down arrow icon)Step 3
Change the date that you want to count down from in the module marked “Set Date Here.”Step 4
That’s it! I’d love to hear about any successes or failures you have with this. Email me at hello@yatesdesign.com.au.Thanks for reading!
If you found this post helpful you can show your appreciation by leaving a review on my Google Business listing.
If you need help…
I am available for hire! No matter how big or small your project is, I’d love to hear about it. All quotes are obligation free.