
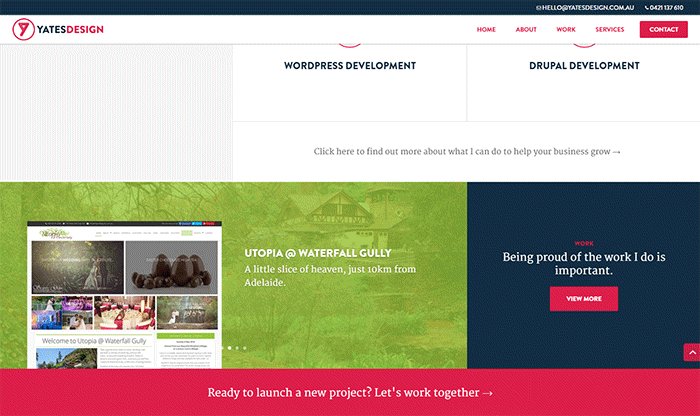
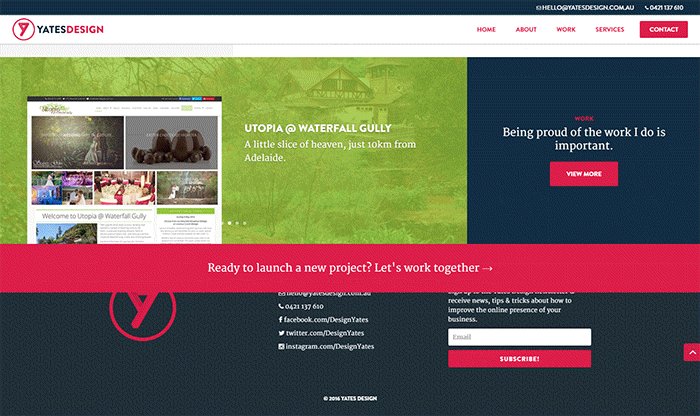
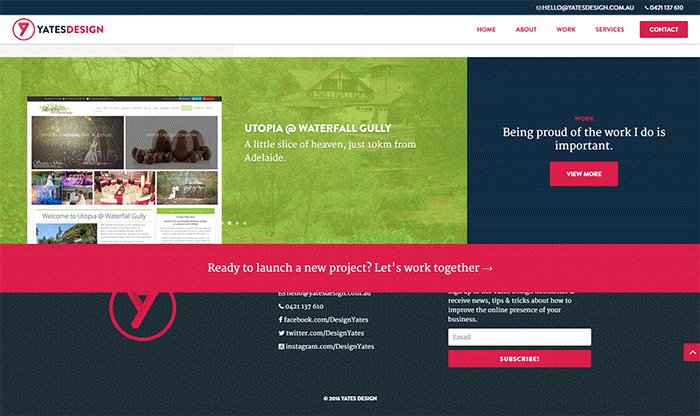
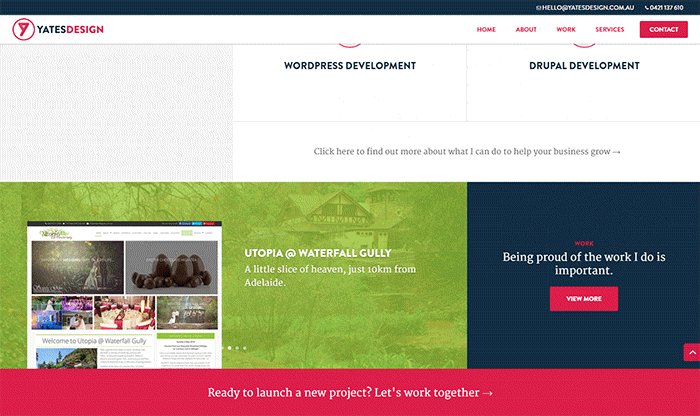
The effect is done completely in CSS. Put simply, you set the footer container to be fixed to the bottom of the page with a z-index of -1. Then you need to set the height of the footer container and set a bottom margin to the main content area that matches that height. This should work on most Divi sites, depending on how your footer is configured.
Got it? OK! On to the code. You can add this code to your CSS file of choice or add it to Divi’s Custom CSS section (which can be found in Divi Theme Options > General tab > Custom CSS.
I’ve commented the parts of the code that may need to be edited, depending on the amount and style of the content in your footer.
/*Divi fixed position footer by yatesdesign.com.au*/
#main-content {
margin-bottom: 350px; /*This may to be adjusted depending on the content of your footer*/
}
#main-footer {
position: fixed;
z-index: -1;
height: 350px; /*This may to be adjusted depending on the content of your footer*/
width: 100%;
bottom: 0;
}
#footer-bottom {
position: fixed;
width: 100%;
bottom: 0;
padding: 10px 0;
}
#footer-info, #footer-info a {
padding: 0;
}
#main-footer .container {
height: 100%;
}
#footer-widgets {
position: absolute;
bottom: 51px; /*This may to be adjusted depending on the content of your footer*/
}
/*Edit this section for tablet-sized screens*/
@media only screen and ( max-width: 980px ) {
#main-content {
margin-bottom: 450px;
}
#main-footer {
height: 450px;
}
#footer-widgets {
bottom: 83px;
}
}
/*Edit this section for phone-sized screens*/
@media only screen and ( max-width: 767px ) {
#main-content {
margin-bottom: 650px;
}
#main-footer {
height: 650px;
}
#footer-widgets {
bottom: 83px;
padding: 5% 0;
}
#footer-widgets .footer-widget:nth-child(n), #footer-widgets .footer-widget .fwidget {
margin-bottom: 4.5% !important;
}
}
[/css]
Thanks for reading!
If you found this post helpful you can show your appreciation by leaving a review on my Google Business listing.
If you need help…
I am available for hire! No matter how big or small your project is, I’d love to hear about it. All quotes are obligation free.